반응형
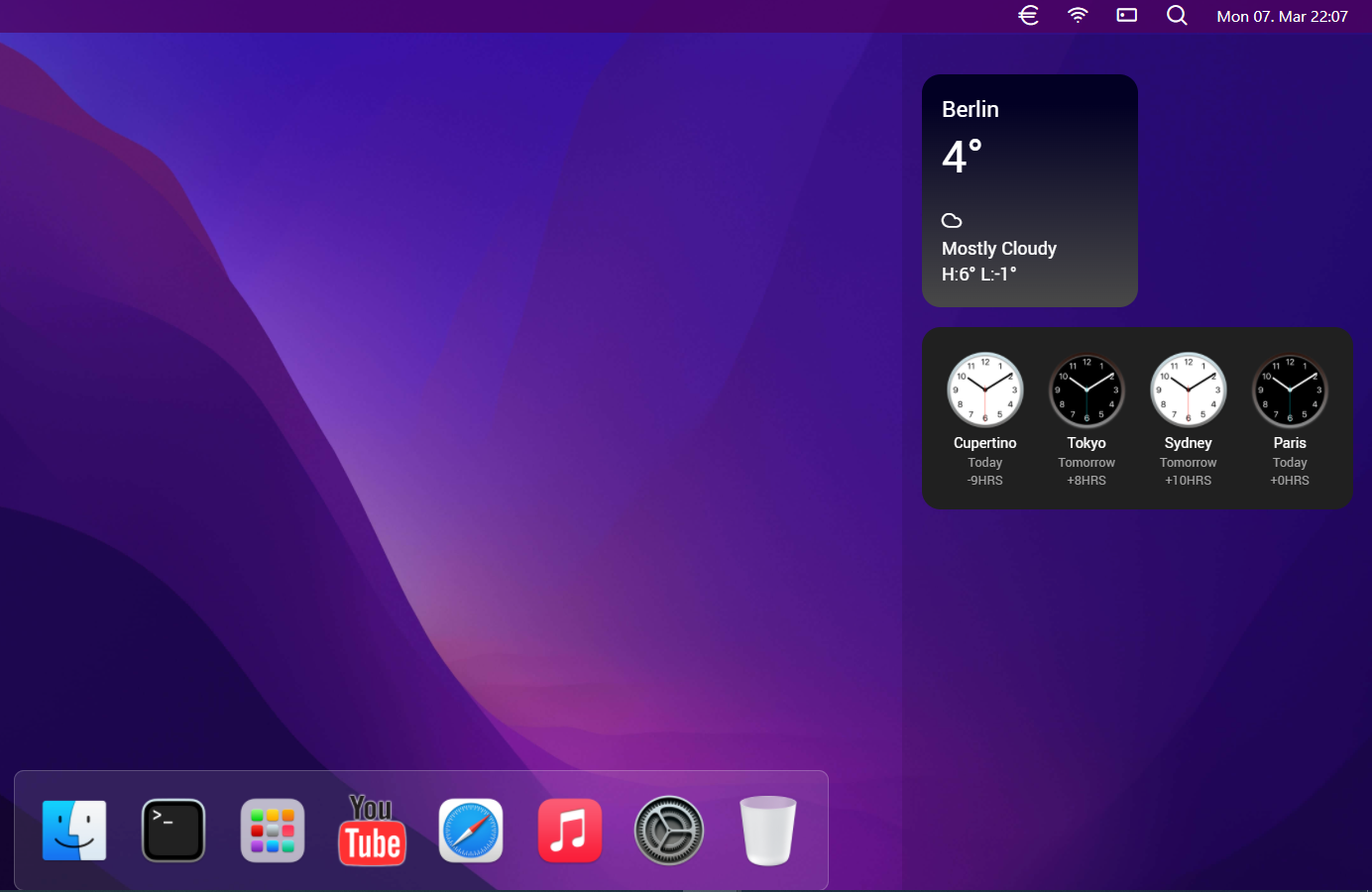
나는 내 유튜브 채널에서 새로운 시리즈를 시작했어. 이 과정 동안 Mac OS 클론을 구축할 것입니다.
우리는 Angular 13을 프런트엔드 프레임워크로 사용하고 PrimeNg를 주 UI 라이브러리로 사용할 것입니다.
이 코스에는 최소 10개의 PrimeNg 구성 요소가 사용됩니다.
- 메뉴바(화면 상단에 가로로 나열되어 있는 ‘파일(F)’, ‘편집(E)’, ‘도움말(H)’ 같은 메뉴)
- TabView
- 부두, 선창
- DynamicDialog
- 공항 터미널
- 컨텍스트 메뉴
- 자동 완성
- ProgressBar
- 입력 텍스트
- 사이드 바.

'css' 카테고리의 다른 글
| SASS 기본 튜토리얼 (0) | 2022.03.10 |
|---|---|
| JavaScript가 필요하지 않을 수 있습니다. (0) | 2022.03.10 |
| 빌딩 설계 시스템: CSS 스타일 처리 방법 (0) | 2022.03.10 |
| #100DaysOfCode의 26일 (0) | 2022.03.07 |
| HTML 기본사항 - 문서 연결 (0) | 2022.03.07 |
댓글