믿거나 말거나, 모든 것이 개발자에 의해 만들어질 필요는 없습니다. 나처럼 시각 예술 기술이 전혀 없는 사람들에게 다행스럽게도 글꼴은 그런 것들 중 하나이다. 그리고 그것보다 더 좋은 것은 우리가 HTML 프로젝트에 가져올 수 있는 것은 글꼴뿐만이 아니다.
스타일시트를 가져오는 것이 가장 일반적인 방법이며(자세한 내용은 향후의 CSS Basics 시리즈 참조) 별도의 문서에서 HTML 요소를 스타일링할 수 있습니다. 이는 다른 방법으로는 투명하지 않은 HTML 물을 인라인 스타일로 더럽히지 않기 위해 중요합니다… 으…
이 모든 것은 <링크> 태그로 이루어집니다. HTML 문서는 이러한 것들을 백만 개 포함할 수 있지만, 그것들은 항상 문서의 맨 위에 있는태그에 들어간다. 저는 개인적으로 <링크> 태그를 <제목> 아래에 붙여서 문서 헤드를 포맷하고, 그 태그는 다시 <메타> 태그 아래에 붙입니다. 이렇게 하면 일반적으로 사용되지 않는 헤드의 나머지 요소를 누르지 않고도 항상 기존 링크 아래에 링크를 쉽게 추가할 수 있습니다.
그래서 마지막으로 좋은 부분은…
HTML에서 스타일시트를 연결하는 방법
태그는 추가할 수 있는 많은 속성을 가지고 있지만, 주된 두 가지는 href와 rel이다.
링크의 링크 위치를 지정하는 태그에서 href를 인식할 수 있습니다. 링크할 문서의 위치를 지정하는 것도 마찬가지입니다.
그러나 rel 속성은 단순히 다른 속성의 참조가 전체적으로 HTML 문서와 가지는 관계를 지정합니다. 겉으로 보기에는 이 방법이 브라우저가 링크된 문서를 전달하는 방법을 알 수 있도록 도와줍니다. 이 경우 우리는 관계를 단순히 스타일시트로 정의할 것입니다.
이 모든 것을 종합하면, 우리는 이 줄을 갖게 된다. .
여기서 #는 일반 URL로 대체하거나 다른 href 인스턴스와 마찬가지로 파일로 바꿀 수 있습니다. 일반적으로 HTML은 IDE로 작성되고 대형 인터넷에서 호스팅되기 전에 로컬로 저장되므로 이러한 파일은 HTML 파일과 동일한 디렉토리에 배치되어야 합니다.
추가로 태그의 다른 일반적인 용도를 추가하고 싶습니다.
HTML에서 글꼴을 추가하는 방법
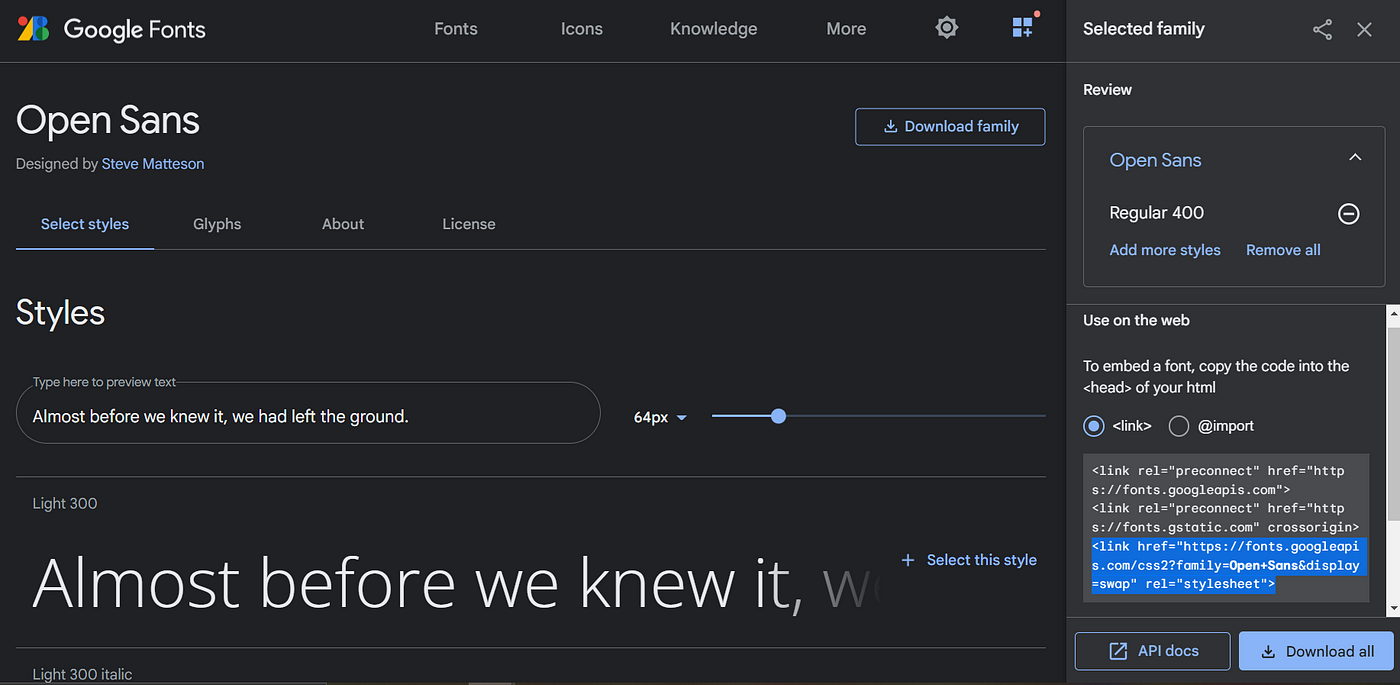
두 번째로 인기 있는 링크된 항목은 글꼴입니다. 구글과 다른 글꼴 저장소는 HTML <링크> 태그를 글꼴이 표시되는 페이지에 추가함으로써 이것을 쉽게 만들었습니다. fonts.google.com를 방문하면 수천 개의 무료 글꼴과 연결된 링크 코드를 찾을 수 있습니다.

Open Sans 글꼴의 코드는 다음과 같습니다.
<링크 href="https://fonts.googleapis.com/css2?family=Open+Sans
`사전 연결` 관계인 처음 두 링크가 아래쪽과 같은 특정 글꼴을 참조하지 않는 방법에 주목하십시오. 이것은 글꼴 리포지토리와 HTML 문서/웹 페이지 간의 연결을 설정하는 중이기 때문입니다. 좋은 점은 글꼴 수에 상관없이 상위 두 개의 태그를 한 번만 사용하면 된다는 것입니다. 원하는 만큼 추가 글꼴에 대한 각 맨 아래 태그를 추가하기만 하면 됩니다.
프로그래밍의 경우 늘 그렇듯이, 항상 알아야 할 것이 더 많습니다. 문서 링크에 대한 모든 내용은 설명서를 통해 확인할 수 있습니다. 외부 리소스 링크 요소 - HTML: HyperText Markup Language | MDN(mozilla.org)'css' 카테고리의 다른 글
| 빌딩 설계 시스템: CSS 스타일 처리 방법 (0) | 2022.03.10 |
|---|---|
| #100DaysOfCode의 26일 (0) | 2022.03.07 |
| CSS 사양: 캐스케이드 레이어 - 빠른 소개 및 사용 예 (0) | 2022.03.07 |
| #100DaysOfCode 중 Day27 (0) | 2022.03.07 |
| 각 목록 항목 스타일을 사용자 정의하는 CSS 트릭 (0) | 2022.03.07 |
댓글