미래의 나를 위한 디버깅 체크리스트/도구 상자
인정할게, 난 세계 최고의 테스터가 아니야. 나는 충분히 테스트하지 않는다. 그럼 누가 그러죠? 미래의 저와 미래의 제정신을 위해 코드에서 잠재적인 버그를 탐지하는 데 사용할 수 있는 기술의 간단한 요약을 소개합니다.
같거나 다른 환경에서 버그를 재현합니다. 당신은 그 문제를 재현할 수 있습니까? 그것은 약간 다른 상황에서 발생하나요? 다른 환경에서는 어떤 일이 일어날까요?
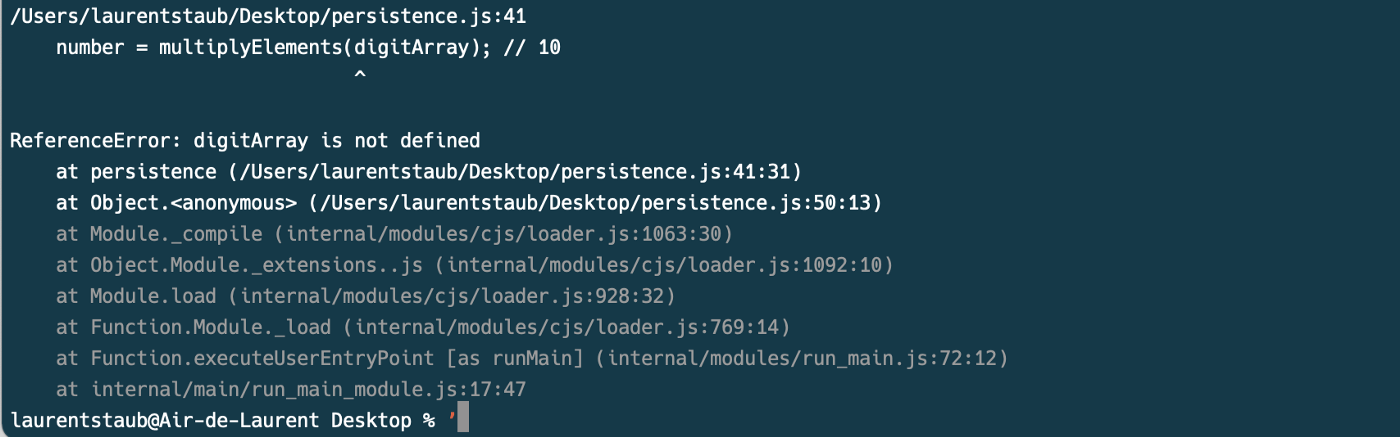
오류 메시지를 읽습니다. 있으면. 항상 시작하기에 좋은 장소입니다. 천만에요.

콘솔을 사용합니다. 네, 콘솔이요. 필요하다면 한 줄 한 줄 작은 부분만 테스트해보세요. 어레이에서 액세스해야 할 항목에 액세스하고 있습니까? 넌 안다고 생각하겠지만, 정말로, 넌 몰라. 그 질문에 대한 답은 콘솔에 있습니다. 장점은 콘솔이 항상 가까이에 있다는 것입니다(디버거와 혼합하여 일치시킬 수 있음).
- 브라우저 콘솔이 가장 먼저 떠오릅니다. 아무 브라우저나 켜고 콘솔을 열면(오른쪽 클릭 inspect Inspect in Chrome), 바로 실행이 됩니다. 보이시죠? 그렇게 어렵지 않았어요.
- 그럼 노드 콘솔? 솔직히 말하면 별로야 하지만 콘솔은 콘솔이야 터미널에 노드를 치기만 하면 작동됩니다.
- 코더패드나 리플릿으로 화면 오른쪽에 있습니다. 네, 오른쪽에 있는 검은 창문이요. 코드를 조작하는 건 너뿐만이 아니다. 거기에 실제로 타이핑을 할 수 있습니다. 정말 감동적이죠, 알아요.
더 작은 코드 조각을 테스트합니다. 이것은 이전 공구의 연장선입니다. 콘솔을 사용하면 매우 작은 코드 비트를 테스트할 수 있습니다. 우리는 더 큰 비트로도 같은 일을 할 수 있습니다. 함수에 문제가 있는 경우 새 파일을 만들거나 repl.it을 열어 하드 코딩된 변수로 해당 기능을 테스트하는 것이 유용할 수 있습니다.
인쇄하다. 또는 JavaScript 서클에서 console.log 항목으로 더 잘 알려져 있습니다. 그 변수를 출력해서 코드가 제대로 작동하는지 보세요. 아주 간단합니다.
코드 린트를 바릅니다. 저는 구문적으로 말해서 나쁜 코드를 쓰는 것을 피하려고 노력합니다. 하지만, 알다시피, 가끔 우리는 지름길을 택하고 쓰지 말아야 할 것들을 쓰는 것을 좋아합니다. 그래, 가끔은 형편없는 코드를 쓰기도 하지 따라서 다음과 같이 ESLint를 설치합니다.
- $ npm 설치 eslint@7.12.1 eslint-cli babel-eslint --save-dev
- 그런 다음
.eslintrc.yml파일을 생성하고 ESLint를 실행하여;또는}과 같은 내용을 잊었는지 확인합니다.
테스트. 문제와 관련된 테스트를 추가합니다. 하지만 그 전에, 시험을 올바른 순서로 놓아라. 쉬운 것부터 어려운 것까지 같은 순서로 통과하도록 노력하세요.
console.log(doSomething()) // null
console.log(doSomething('')) // null
console.log(doSomething('abc')) // '123'
console.log(doSomething('cba')) // '321'
console.log(doSomething('abc4cba')) // '1234321'
console.log(doSomething('!abc4c!ba')) // '!12343!21'암호를 풀어요. 똑똑해지려고 한 거지, 안 그래? 추가 변수 선언을 건너뛰는 것이 그 원라이너를 멋지게 보이게 한다고 생각하셨군요. 효과가 없다는 것만 빼면요 그리고 아무도 당신이 무엇을 하려는지 이해하지 못한다. 너 자신조차도. 그러니 필요하다면 그 한 줄을 10줄로 나누고 이름을 정확히 대세요.
그리고 당신은 세상의 불행을 더하고 싶지 않을 것이다. 그러니?
여러분이 하려고 하는 것을 언어화하거나 논평하세요. 만약 여러분이 무언가를 하고 있는데, 여러분이 무엇을 하고 있는지 거의 모르고 있다면, 여러분이 그것을 말로 표현할 수 없을 가능성이 있습니다. 이 단계에 문제가 있는 경우 알고리즘이나 코드로 돌아가서 사용자가 조작할 것으로 예상되는 사항을 문서화하는 데 도움이 됩니다. 아래 코드는 문제가 없으며, 지속성 함수의 while loop의 첫 번째 반복을 문서화하는 방법의 예시일 뿐입니다.
디버거. 좋아요, 인쇄, 테스트, 코드 보풀칠, 테스트, 그리고 우리가 해야 할 일을 구두로 표현했습니다. 지금쯤이면 벌레를 찾았겠지 아닐 수도 있다. 큰 총으로 디버거를 만들 시간이다. 어디서 찾을 수 있죠? 콘솔이 있는 곳에는 디버거가 있는 것 같습니다.
- 항상 그렇듯이 브라우저에는 디버거가 있을 가능성이 높습니다. 크롬에서는 키워드 디버거를 코드에 추가하기만 하면 바로 사용할 수 있습니다. 사실 꽤 유용해요.
- 콘솔의 경우 노드 디버거가 있습니다.
- IDE에 디버거가 있을 가능성이 높습니다.
거의 모든 것을 발견하는 데 유용하죠.
인터넷으로 검색해 보세요. 구글, 스택오버플로우. 정말 설명이 필요해요?
친구에게 부탁하다. 아직도 안 잡혀요? S.O.S.로 가서 동료 코더에게 질문할 시간이야 하지만 그들에게 친절하게 대하고, 디버깅 단계를 통해 수집한 모든 정보를 취합하고, 버그를 문서화합니다. 친구들에게 잘해주고 버그를 기록하세요.
내용: Laurent는 Launch School (JS 트랙)의 학생으로서 이 기사를 작성했습니다.
'javascript' 카테고리의 다른 글
| 장치 테스트를 위한 Jest 및 React 테스트 라이브러리 설정 (1) | 2022.01.13 |
|---|---|
| C# en Unity para programadores/JavaScript처럼 (0) | 2022.01.13 |
| JavaScript 개체 깊이 (1) | 2022.01.13 |
| 내 배열 메서드 치트 시트 생략 (0) | 2022.01.12 |
| React: 더 나은 코딩 방법 (0) | 2022.01.12 |




댓글