
객체 지향 프로그래밍은 단순히 다른 유형의 객체와 그 속성의 개념에 기반을 둔 프로그래밍 패턴이다.
지금은 거의 모든 프로그래밍 언어가 OOP를 지원하지만, 이 기사에서는 자바스크립트에서 OOP의 주요 특징에 대해 살펴보고 간단한 예를 들어 설명하겠습니다.
우리는 이러한 원칙을 예시하기 위해 자바스크립트에서 OOP의 핵심 특성을 사용하여 상속과 다형성 온베이스 수준을 살펴볼 것이다.
생성자 및 "this" 키워드.
자바스크립트의 객체 지향 프로그래밍과 다른 프로그래밍 언어에서 가장 필수적인 두 가지는 바로 이 키워드와 생성자이다.
자바스크립트 Es6+를 학습할 때 구문당이나 생성자를 작성하거나 클래스를 선언하는 더 편리한 방법으로 간주되지만, 이 글에서는 생성자가 후드 아래에서 어떻게 작동하는지 더 깊이 이해할 수 있도록 Es5를 사용할 것이다.
키-값 쌍 객체가 변수에 할당되는 객체 리터럴처럼 생성자도 작동하지만 객체 리터럴과 달리 다중 인스턴스의 경우 생성자는 프로토타입과 상속으로 구성된다.
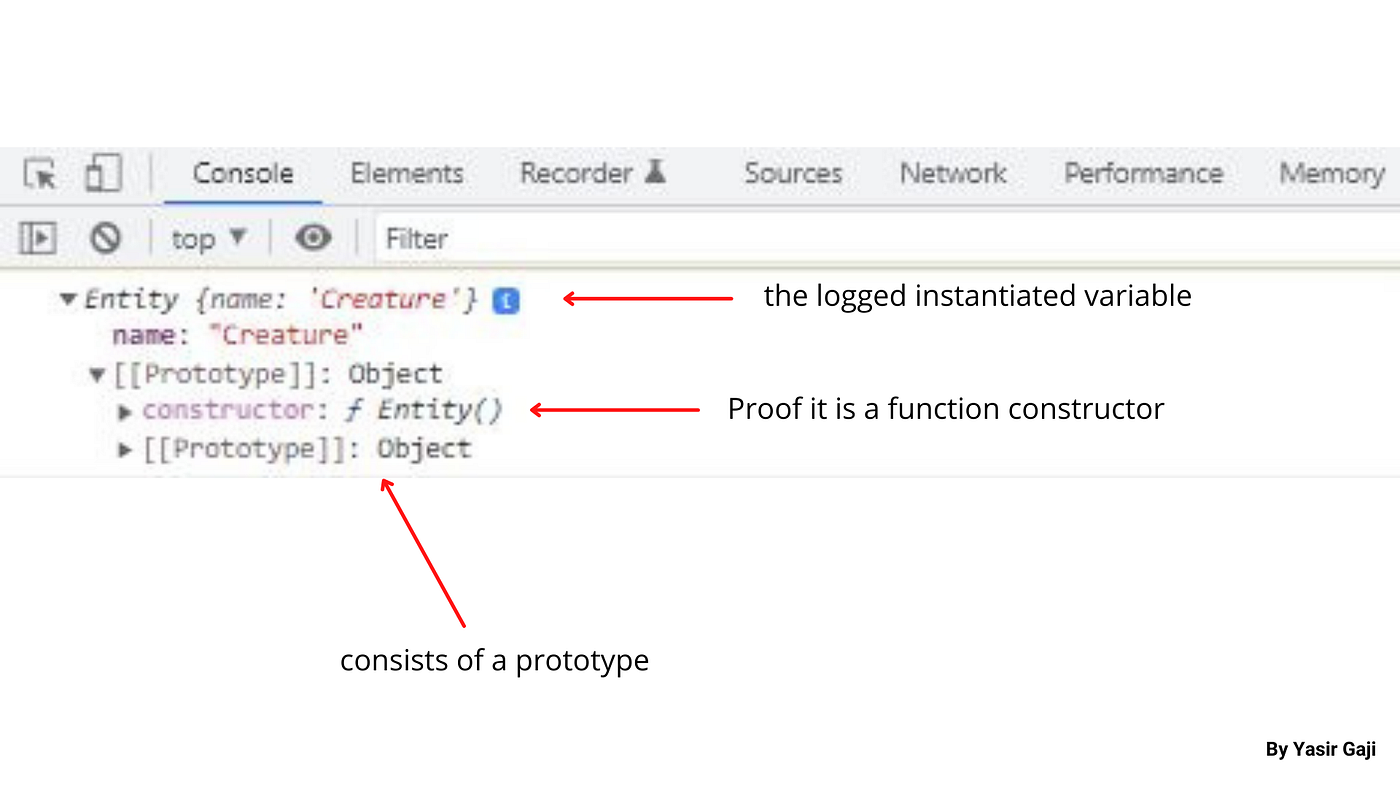
첫째, 하나 또는 여러 개의 속성을 가진 생성자가 있으면 새로운 키워드를 사용하여 객체를 인스턴스화할 수 있습니다. 아래의 코드 데모 및 콘솔 결과를 참조하십시오.

이 키워드는 객체의 현재 인스턴스를 가리키며, 이 경우 엔티티 객체인 함수 범위에 관련되는 매우 중요합니다. 반면에 함수 범위 외부나 전역 범위에서 사용할 경우 생성자 개체 대신 창 개체를 얻을 수 있습니다.
생성자에 여러 속성을 추가하고 다르게 인스턴스화할 수도 있습니다.
프로토타입
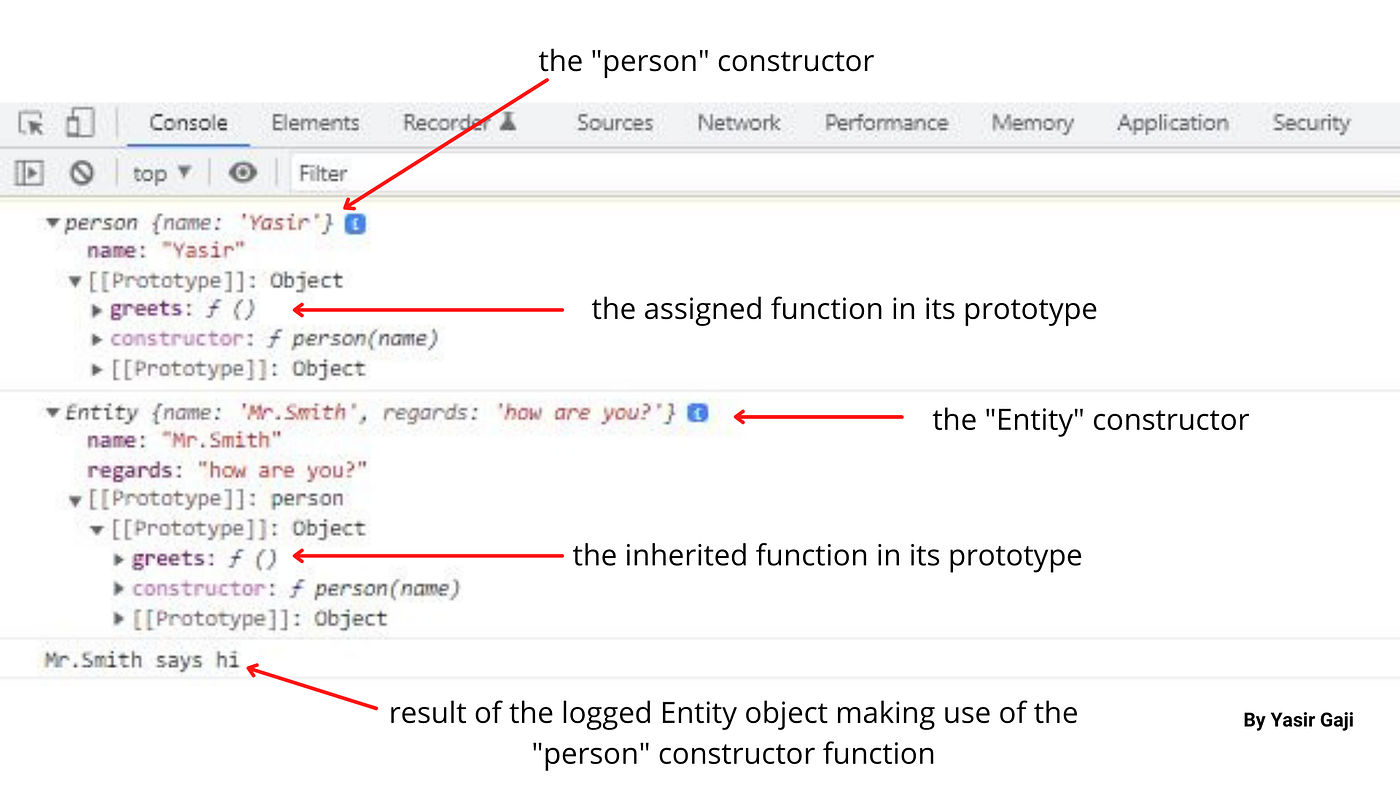
javascript의 모든 객체는 프로토타입을 가지고 있으며 프로토타입은 객체 그 자체이며, 모든 객체는 프로토타입으로부터 특성과 메소드를 상속받을 수 있습니다. 즉, 생성자 프로토타입 체인에 우리가 선택한 기능을 할당/추가할 수 있습니다.
아래의 코드 표현을 참조하십시오.

이제 프로토타입 상속은 오브젝트 타입이 동일한 코드 컨텍스트에서 다른 오브젝트 타입으로부터 함수를 상속할 때 object.create() 메소드의 도움을 받아 수행할 수 있다.
아래의 코드 표현을 참조하십시오.

결론
명확한 설명을 위해 질문을 하고 수정합니다.
이 문서에서 모든 코드의 Es6+ 구문을 찾을 수 있습니다.
메모들
생성자를 사용하지만 Date() 객체와 같이 사용하지 않는 핵심 객체가 있습니다.
객체 리터럴 프로토타입으로 작업할 경우 프로토타입에서 프로토타입을 가져오지만 생성자 개체로 작업할 경우 생성자 이름(생성자 이름)에서 가져온다.원형의
프로토타입은 내부 루프로 액세스할 수 없습니다.
시공자의 프로토타입에 기능을 추가/할당하는 기술은 효율적인 것으로 간주되며, 모범 사례에서는 이를 권장합니다.
Call() 메소드는 동일한 컨텍스트에서 다른 코드 블록으로부터 다른 함수를 호출하는 데 사용되는 함수입니다.
'javascript' 카테고리의 다른 글
| Javascript에서 Promise 개체의 기본 제공 메서드 (0) | 2022.01.11 |
|---|---|
| 用javascript學習演算法和資料結構(5) (0) | 2022.01.11 |
| Apaitu Async Waiting, Promise, Callback — Handling Asyncronus javascript #1. (0) | 2022.01.11 |
| Angular 11 및 가 포함된 온라인 상점을 개발합니다.넷 코어 5 (0) | 2022.01.11 |
| 색상으로 JavaScript Tic-Tac-Toe 게임을 만드는 방법 (0) | 2022.01.11 |




댓글