나는 최근에 우리 애플리케이션에 계층 트리 드롭다운을 활용하는 폼을 만드는 작업을 했습니다. 계층 트리를 만드는 것은 단일 목록 다중 선택 드롭다운을 구현하는 것보다 훨씬 더 어려웠으며 문서 자체를 구성한다. 그러나 이 문서에서는 Javascript 이벤트 키코드를 소개합니다. PM이 사용자/클라이언트가 백스페이스 키를 사용하여 이미 선택한 항목을 제거하도록 요청했을 때 이 개념을 알게 되었습니다.

양식 기능을 사용할 수 있는 기존 라이브러리가 있습니다. 어플리케이션에서 우리는 다중 선택 양식을 위한 섹션이 있는 코드 기반의 스토리북을 사용했습니다. 우리의 UI는 대부분 스토리북을 사용하여 필요할 때 가져옵니다.

그러나 드롭다운 목록을 구현할 때 비즈니스에서 조금 더 많은 커스터마이징이 필요합니다. 우리 QA 팀은 목록에서 선택한 항목을 제거하려고 할 때 백스페이스 키가 작동하지 않는다는 것을 깨달았다. 양식을 위해 가져온 라이브러리에 액세스할 수 있지만 기능을 기반으로 구축할 수 있습니다. 백스페이스 키를 구현하는 동안 내 구글 검색어에 이벤트 키코드가 들어온 곳이다.
기존 양식에서는 백스페이스 키가 이 라이브러리에 구현되지 않았습니다. 솔루션에 대해 조사하고 읽은 후, 저는 이 키를 구현하는 데 도움이 되는 두 가지 링크를 발견했습니다. https://developer.mozilla.org/en-US/docs/Web/API/Document/keydown_event과 https://keycode.info/은 이 구현에 크게 활용되었다.
Keycode.info에서 아무 키나 누르라는 메시지를 표시하는 페이지로 이동합니다.

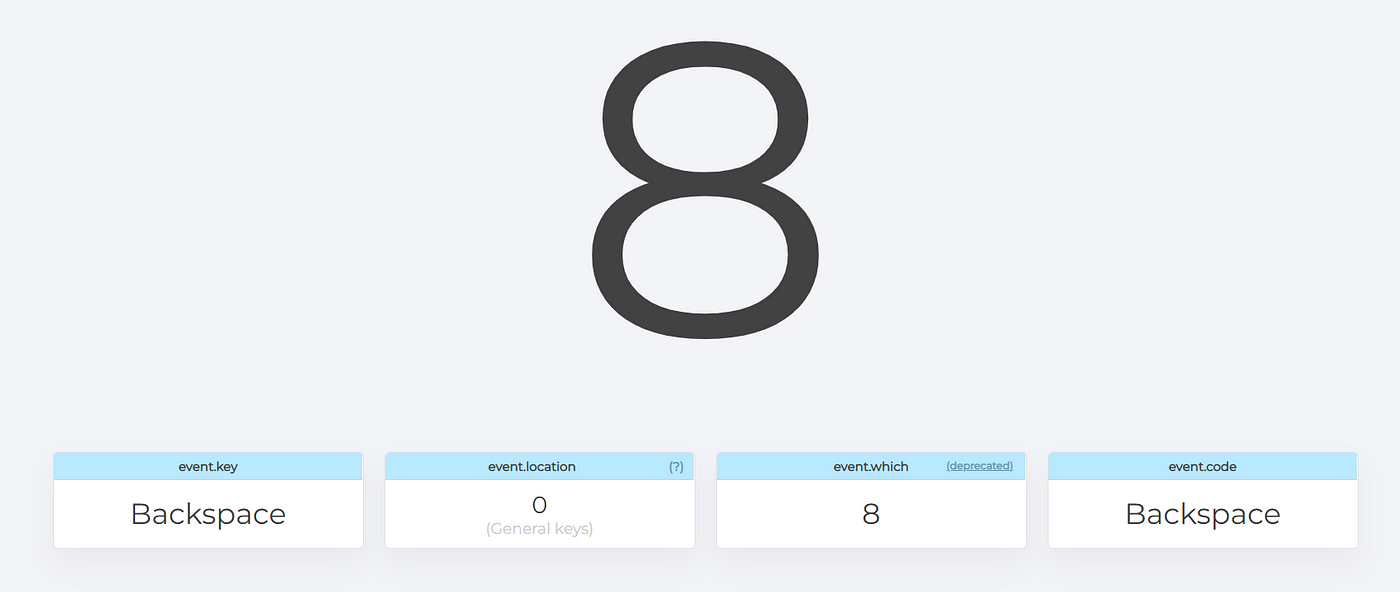
그것은 우리에게 일련의 데이터를 돌려줄 것입니다. 예를 들어 backspace 키가 반환됩니다.

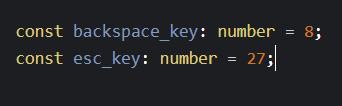
이것은 우리가 이벤트를 시행할 수 있게 해 줄 것입니다.값이 8인 키. 그러나 클린 코드 연습을 통해 새 변수를 설정하고 8에 할당할 수 있습니다. 이것은 우리의 코드를 보는 모든 개발자가 왜 8이 있는지 이해하는 것을 더 쉽게 만들 것입니다. 예를 들어 아래 코드에는 두 개의 새 변수가 있습니다. 하나는 백스페이스 키용이고 하나는 esc 키용입니다. 명명 규칙, 이것은 변수가 해야 할 일을 정리한 것이다.

각 키에 대해 두 개의 변수를 할당했으므로 키를 사용할 때 논리가 포함된 onKeyDown입니다. 여기서 onChange에 대한 동일한 논리가 아래와 같이 적용됩니다.

만약 왜 우리가 값에 유형을 할당하는지 묻는 사람이 있다면, 이것은 우리의 앱이 타자본을 사용하기 때문입니다.
onKeyDown은 사용자가 특정 사용자 입력을 처리하는 데 사용되는 키와 상호 작용할 때 트리거됩니다. HTML 요소에 연결할 수 있는 여러 키보드 이벤트가 있습니다. 위의 내용은 우리의 입력 요소에 첨부되어 있습니다. 두 키에 변수를 할당하기 때문에 이벤트 char code 8과 27을 확인하고 클릭 시 트리거됩니다.
이 자료에서 각 키가 나타내는 다양한 값을 볼 수 있는 https://keycode.info/ 으로 이동할 수 있기를 바랍니다. 양식을 사용하는 경우 개발자로서 약간의 조사와 테스트를 통해 사용자에게 친숙한 경험을 만들 수 있습니다.
'javascript' 카테고리의 다른 글
| React.js에서 스도쿠 퍼즐의 게임 옵션 저장 (0) | 2022.01.19 |
|---|---|
| 기호 및 프록시를 사용하여 JavaScript 오브젝트 서명 (0) | 2022.01.19 |
| 응답의 useContext() hook (0) | 2022.01.13 |
| 노르웨이의 파손된 주택에 대한 예언적 시각(충만) (0) | 2022.01.13 |
| 장치 테스트를 위한 Jest 및 React 테스트 라이브러리 설정 (1) | 2022.01.13 |



댓글