
처음에는 우리가 많은 것을 알고 있는지 확인할 필요가 있다.
JavaScript로 작성한 시트는 실행 컨텍스트라는 큰 것으로 래핑됩니다.
실행 컨텍스트란 무엇일까요?
실행 컨텍스트는 단순히 함수의 코드를 실행하기 위해 생성되며 다음과 같은 두 부분으로 나뉜다.
- 실행 스레드
- 기억력
자바스크립트 코드는 어떻게 간단하게 실행되나요?
한 줄 한 줄씩 실행 또는 실행합니다(실행의 스레드라고 함). 이 데이터는 나중에 사용할 수 있도록 메모리에 데이터를 저장합니다.
또 하나, 우리는 매개 변수와 인수의 차이를 알아야 합니다.
우리가 인수를 호출했을 때, 우리는 전달되는 실제 숫자나 값을 의미하며, 매개변수는 그것을 기다리는 자리 표시자입니다.
콜 스택이란?
JavaScript는 이 함수가 현재 실행 중인 것을 추적합니다.
(실행 스레드 위치) 호출 스택에 대해 발생할 수 있는 두 가지 작업은 다음과 같습니다.
- 함수 실행 호출 스택에 추가
- 함수 실행을 마칩니다. JS가 호출 스택에서 해당 기능 제거
JS 엔진의 3가지 주요 코어입니다. 이제 이 모든 개념을 함께 명확하게 검토할 수 있습니다.
예:
const num = 3;
function multiplyBy2 (inputNumber){
const result = inputNumber*2;
return result;
}
const output = multiplyBy2(num);
const newOutput = multiplyBy2(10);그것을 가지고 놀면서 자바스크립트 엔진이 무엇을 할 것인지 보여주자.

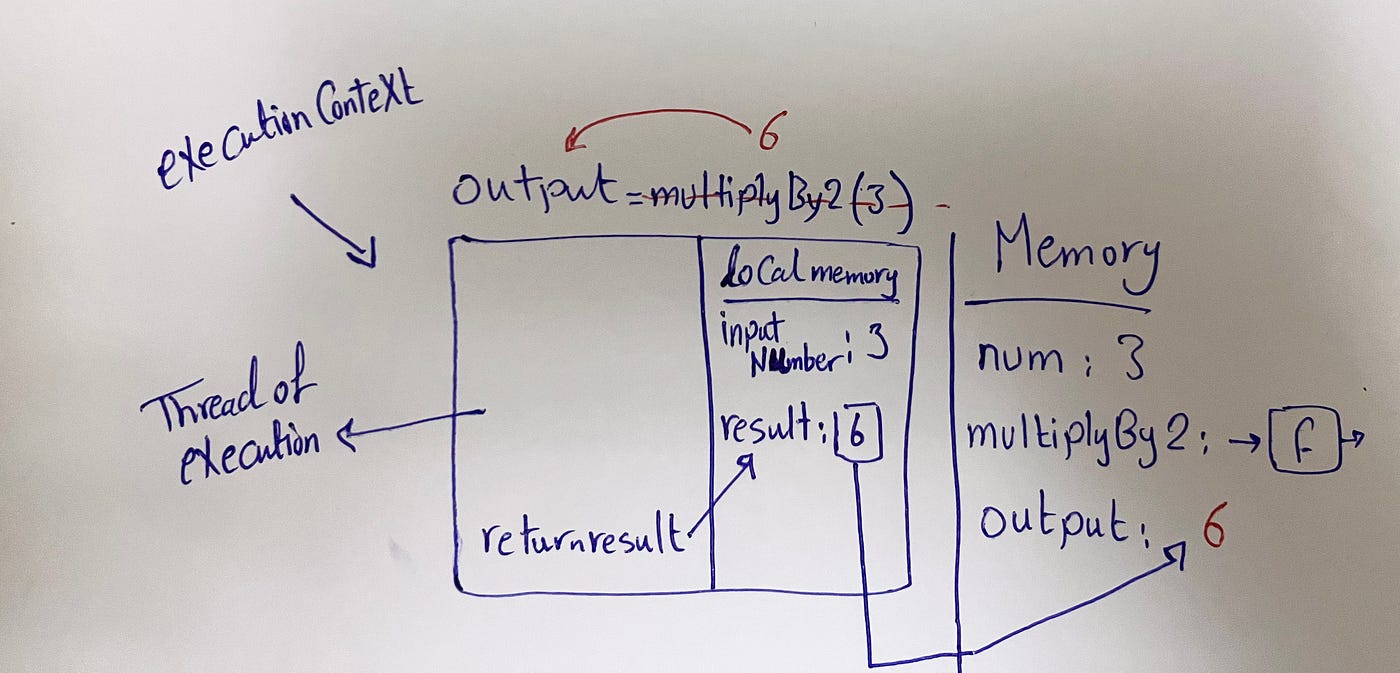
우리가 쓴 코드가 실행 컨텍스트라고 불리는 큰 직사각형과 같은 것으로 감싸여 있다고 생각해보세요. 그래서 우리는 두 부분을 가져야 한다.
메모리(글로벌 메모리) 및 실행 스레드가 포함됩니다.
첫 번째 줄의 코드 예제를 보면, 글로벌 메모리에 저장할 수 있도록 숫자 3으로 초기화된 상수 변수가 있습니다.
다음 줄에는 multiplyBy2라는 선언 함수가 있는데, 이 함수 본체를 가져다가 묶어서 문자열처럼 컴퓨터 메모리에 저장한다.
이제 다음 줄까지 손을 흔들어 호출 함수를 저장하는 상수 출력을 선언하므로 메모리에 저장할 수 없습니다.
우리는 최종적인 것을 고정하는 값만 저장할 수 있습니다. 작업을 시작하라는 명령을 저장할 수 없기 때문에 오른쪽에서 명령을 저장할 수 없다는 것은 괄호입니다. 따라서 현재 상수 출력 변수는 초기화되지 않은 상태로 유지되며 이 명령을 실행하겠습니다.
이 명령은 위의 그림을 보고 위에서 말한 스레드 및 메모리(이 함수에 대한 로컬)의 두 부분을 포함하는 실행 컨텍스트를 만듭니다.
그러므로 multibleBy2 함수로 이동하기 전에 먼저 메모리(로컬 메모리)에서 매개 변수를 처리하고, 인수의 값인 3을 취한 다음, 결과 적중 결과를 잡고, 6에 할당할 수 있습니다.
함수의 마지막 줄은 흥미로운 것이고, 우리는 반환 결과를 얻었으므로, 자바스크립트는 자동으로 알지 못하기 때문에, 로컬 메모리에서 그것을 찾아 숫자 6을 찾아 그 숫자를 가져와서 출력으로 돌려보낸다.xt가 삭제됩니다.
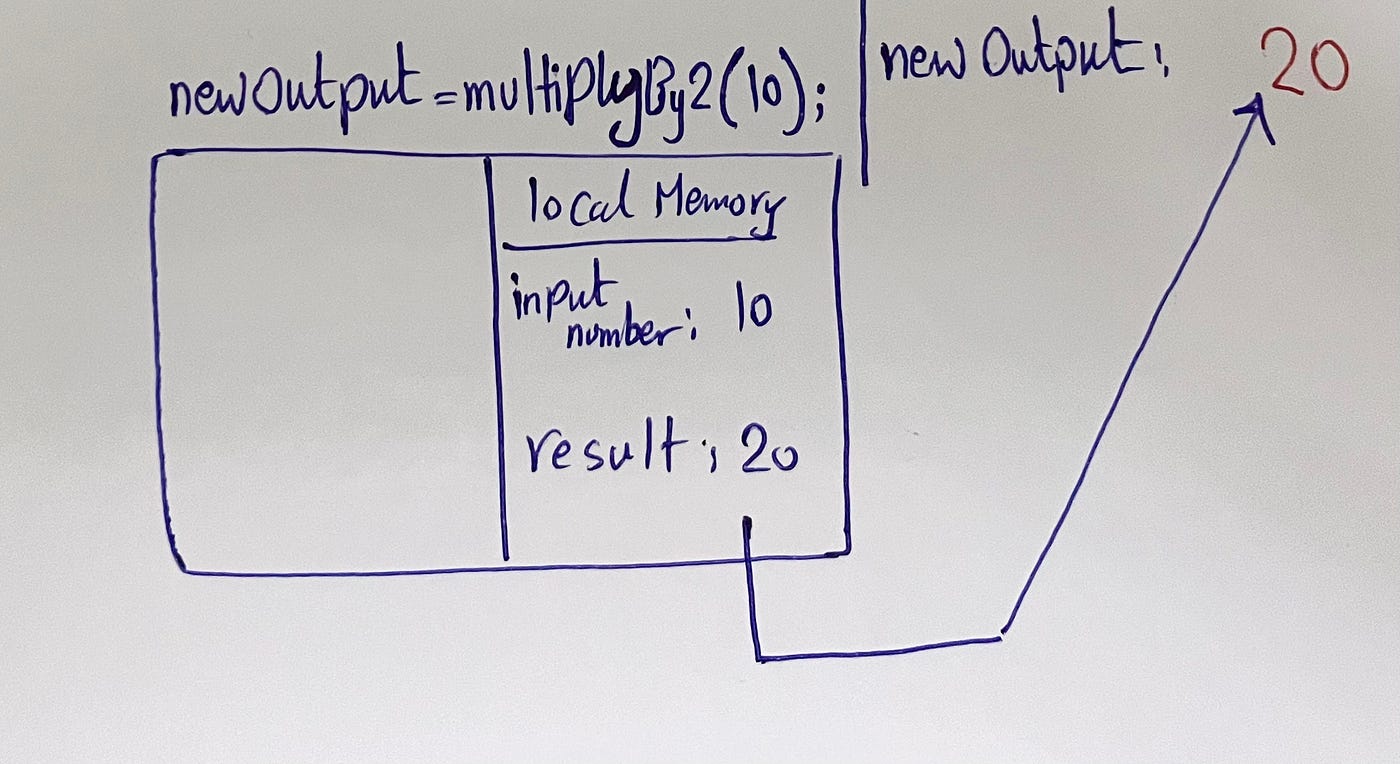
다음 줄에서는 newOutput을 일정하게 선언하고 메모리에 넣지만, 이전처럼 이 함수를 호출하기 위한 다른 실행 컨텍스트를 수행할 예정이기 때문에 아직 newOutput에 무엇이 저장되는지 알 수 없습니다. 아래 이미지는 이를 보여줍니다.

함수 완료 또는 반환 값 후 실행 컨텍스트가 삭제됩니다.
자바스크립트 또한 콜 스택이라고 불리는 것을 가지고 있는데, 자바스크립트는 콜 스택이라고 불리는 자바스크립트 엔진의 플랫폼 코어를 이해하는 마지막 부분을 사용함으로써 현재 어떤 기능이 실행 중인지 추적한다.
이것은 함수를 호출하기 시작할 때까지 프로그램의 시작 부분에 있는 콜 스택이므로, 우리가 multiplyBy2(3)를 호출할 때 콜 스택은 위의 가운데 그림과 같이 보일 것이다. 반환 함수가 발생한 후, 그것은 스택에서 튀어나왔다가 왼쪽의 첫 번째 이미지에서 같은 모양으로 돌아온다. 함수 종료 후 호출 스택은 빈 상태로 돌아갑니다.
만약 우리가 내부함수를 가지고 있다면, 내부함수가 외부함수 위에 있는 호출 스택으로 밀어넣고, 완성된 내부함수가 끝날 때까지 스택에서 외부함수를 남겨두고, 호출 스택에서 튀어나와 비워두도록 이미 호출되었다면, 유의하라.
오셨으면 감사합니다. 마지막으로, 이 기사는 자바스크립트의 어려운 부분들과 비하인드들에 대한 기사 모음의 일부이므로, 이 기사가 나오면 그것을 따르는 것을 잊지 마세요.
'javascript' 카테고리의 다른 글
| Lerna 를 javascript에서 mono repo 설정하는 방법 (0) | 2021.12.28 |
|---|---|
| 개발자 취직에 도움되는 행사 (0) | 2021.12.28 |
| 재귀함수를 이용해 분할 및 정복 알고리즘 구현하기 (0) | 2021.12.28 |
| 웹 개발에 Typescript 가 필요한 이유 (0) | 2021.12.28 |
| 네이티브 웹뷰를 사용하기 전에 알아야 할 내용 (0) | 2021.12.28 |




댓글