angular
반응형

이 섹션에서는 각도의 파이프에 대해 설명합니다.
Angular의 내장 파이프
Angular에는 많은 파이프가 내장되어 있지만, 그 중 몇 개는 그렇지 않습니다.
- 대문자(문자 대문자 변환 방법)
- 소문자(문자 대문자 문자열 변환 방법)
- 날짜(날짜 형식을 다른 유형으로 지정하려면)
- json(값 또는 개체를 JSON 형식 문자열로 변환하려면)
<p>{ 'Makesh' | uppercase }</p>
<p>{ 'Kumar' | lowercase }</p>
<p>{ { name: 'makesh' } | json }</p>파이프에 인수 전달
날짜, 통화와 같은 파이프에서는 파이프 함수에 대한 인수를 사용하여 콜론(:) 및 매개 변수 값(EUR)이 있는 파이프 이름(통화)을 전달합니다. 아래 코드 예를 참조하십시오.
<p>{ 100 | currency: 'INR' }</p>
<p>{ currentDate | date: 'dd/MM/yyyy' }</p>값을 다음과 같이 구분하여 여러 인수를 전달할 수 있습니다.
다중 파이프 체인링
여러 파이프를 함께 연결하려면 서로 다른 파이프 이름 사이에 파이프 연산자(|)를 사용해야 합니다. 아래 코드 예를 참조하십시오.
<p>{ currentDate | date | uppercase}</p>파이프 유형
파이프는 다음과 같이 분류할 수 있다.
- 순수 파이프
- 불순한 파이프
순수 파이프
각도가 파이프에 전달된 값 또는 매개변수의 변경을 감지할 때만 순수 파이프가 호출됩니다.
불순물 파이프
불순물 파이프는 값 또는 매개 변수가 변경되는지 여부에 관계없이 모든 변경 감지 사이클에 대해 호출됩니다.
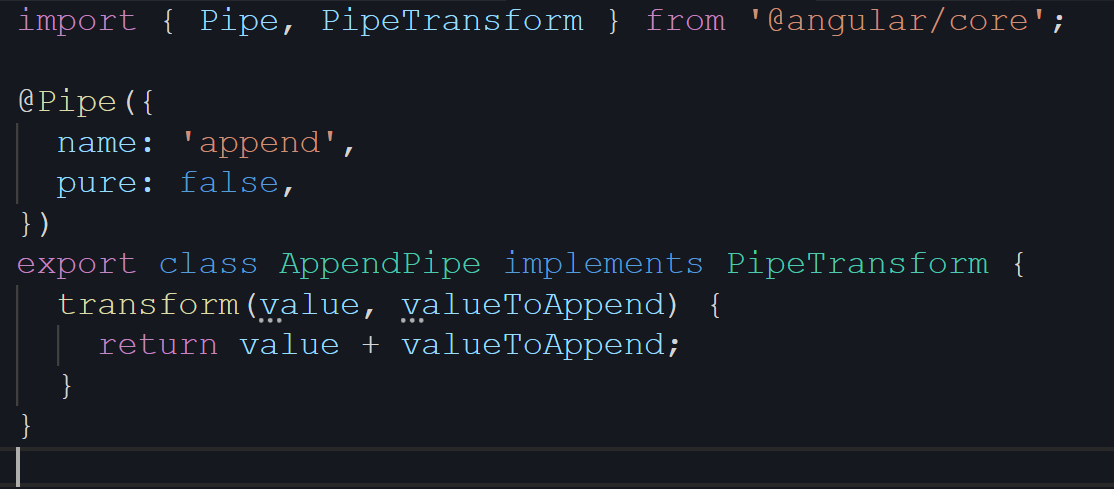
자체 사용자 지정 파이프 만들기
우리만의 커스텀 파이프를 만들려면, 아래의 단계를 따르세요.
- 클래스를 만들고 @ 파이프 장식기를 클래스에 적용하고 두 가지 특성이 포함된 장식기로 객체를 전달합니다.
- 이름(파이프의 이름)
- pure(파이프 유형을 결정하는 선택적 속성, 기본적으로 true이며 파이프 불순물을 만들기 위해 값을 false로 제공할 수 있음)
- 클래스를 해당 모듈 선언 배열에 등록합니다.
- 사용자 지정 파이프 클래스에 PipeTransform 인터페이스를 구현하여 변환을 수행합니다.
- PipeTransform 인터페이스에는 transform이라는 함수가 있는데, transform은 값을 변환하기 위한 우리의 논리를 가질 함수입니다.
- 변환 함수의 첫 번째 매개 변수는 is pipe가 적용되는 값을 유지하고 나머지 매개 변수는 pipe를 호출하는 동안 전달되는 값입니다( 연산자 사용).
우리의 논리에 따라 변환을 수행한 후 우리는 변환된 값을 반환해야 한다. - 이제 파이프 이름을 파이프 연산자와 함께 사용하여 템플릿에 파이프를 적용할 수 있습니다.

이것은 각진 파이프에 관한 모든 기본 사항입니다.
stackblitz의 실제 예를 보다.
각 파이프에 대해 자세히 알아보기
즐거운 배움!
'javascript' 카테고리의 다른 글
| FP 패러다임. 내가 배운 것. (0) | 2022.01.12 |
|---|---|
| 개발자들이 은유를 사랑하는 이유 (1) | 2022.01.12 |
| javascript의 배열에서 항목 추가 또는 제거 (0) | 2022.01.12 |
| ORM: 보다 직관적인 데이터베이스 관리 방법 (0) | 2022.01.11 |
| HackerRank: 공통 하위(가장 긴 공통 후속) — JavaScript (0) | 2022.01.11 |


댓글