반응형

원시 대 원시적이지 않은 것의 차이와 작동을 5/분 안에 이해합시다.
기본 데이터 형식은 문자열, 숫자, 부울, 정의되지 않음, Null입니다.
비기본/참조 유형은 배열 , 객체, 함수입니다.
이제 먼저 이러한 값이 메모리에 저장되는 방법에 대해 알아보겠습니다.
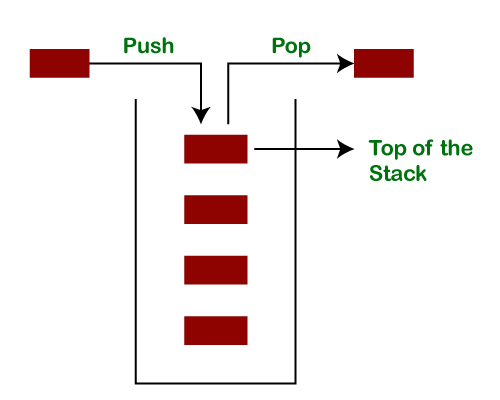
Primative 값은 Stack by value에 저장되고 non-primative 값은 참조로 저장됩니다.
변수 let name=" Humza "를 정의할 때 스택에 저장됩니다. 예를 들어 설명하겠습니다.
이제 출력은 "함자" 또는 "사지드"가 될 것 같습니까?
원시 값이 값으로 스택에 저장되므로 한 값이 변경되었을 때 다른 값에 영향을 미치지 않기 때문에 "함자"가 될 것이다.

힙 케이스에서는 어떤 일이 일어날까요?
힙은 크지만 속도가 느린 데이터 구조로 기본값이 아닌 값을 저장합니다.
그래서 우리가 대상을 정의할 때
이제 다시 한번 출력 추측을 해보죠?
지금은 obj2가 obj1로 업데이트되면서 출력 값이 [Ashir]입니다. 왜냐하면 객체가 기본 데이터 유형이고 스택은 값이 힙에 저장되는 동안 주소만 포함한다는 것을 알고 있기 때문입니다.
obj2 = obj1 obj2는 값이 아닌 주소를 저장합니다.
이 글이 자바스크립트의 기본 개념을 이해하는 데 도움이 되길 바라며, 마음에 드신다면 팔로우 버튼을 누르세요.
'javascript' 카테고리의 다른 글
| React성과 견고성을 갖춘 이더리움 트랜잭션 앱 구축 (0) | 2022.01.11 |
|---|---|
| 자바스크립트에서 어떤 종류의 루프가 가장 빠릅니까? (0) | 2022.01.11 |
| React: 통제됨 vs. 제어되지 않음 (0) | 2022.01.04 |
| JavaScript의 콘솔 인터페이스 학습 (0) | 2022.01.04 |
| NodeJS의 에러는 어떻게 처리해야 하나요? (0) | 2022.01.04 |



댓글