반응형

계산됨
데이터를 필터링할 때는 계산된 내용을 이해해야 합니다. 필터링을 수행할 수 있는 여러 가지 방법이 있으며 곧 다른 방법을 알려드리겠습니다. 어떤 방법이 더 나은 해결책일 수도 있고 어떤 방법이 더 나쁜 해결책일 수도 있다. 먼저 데이터 목록이 있다고 가정해 보겠습니다. 첫 번째 방법은 v-for를 사용하여 템플릿 페이지에 이 데이터를 표시하는 것입니다. 이를 위해 사용할 테스트 데이터는 다음과 같습니다.
students”: [
{
“id”: 1,
“age”: “17”,
“studName”: “James Hardy”,
},
{
“id”: 2,
“age”: “23”,
“studName”: “Jon Jonasson”,
},
{
“id”: 3,
“age”: “80”,
“studName”: “Tom Hardy”,
},이 데이터에 액세스하려면 템플릿에 다음과 같은 항목이 있는 경우 계산에서 데이터에 액세스할 수 있습니다.
<tbody>
<tr>
<th>
<input class=”” v-model=”searchAge” />
</th>
<th>
<input class=”” v-model=”searchstudName” />
</th>
</tr>
</thead>
<tbody>
<tr v-for=”stud in filteredStud” :key=”stud.id”>
<th class=”text-edit” scope=”row”>Edit</th>
<td>{ stud.studName }</td>
<td>{ stud.studAge }</td>
</tr>
</tbody>
</table>그런 다음 우리의 계산에서는 다음과 같이 계산된 filteredStud의 이름을 사용하여 이것을 호출해야 한다.
computed: {
filteredStud() {
);
},
```
마지막으로 우리가 기다려온 것은 데이터 필터링입니다.
# 필터링
<div class="content-ad"></div>
이를 위한 다양한 방법이 있으며, 이에 대한 설명과 함께 다양한 코드 블록을 보여드리겠습니다.
이 예는 메서드를 호출하고 메서드에서 필터링을 수행하는 예입니다. 코드를 살펴보세요. 저는 indexOf가 있는 필터를 사용하고 있습니다.
```js
filteredProducts() {
this.filterStudByName(this.filterByAge(this.students))
);
},
},
methods: {
filterStudByName(students) {
return students.filter(
(student) => !student.studName.indexOf(this.searchstudName)
);
},
filterByAge(students) {
return student.filter(
(student) => !student.age.indexOf(this.searchstudAge)
);
},
},
},
};
```
앞의 !는 문장의 결과가 반대라는 것을 의미한다.
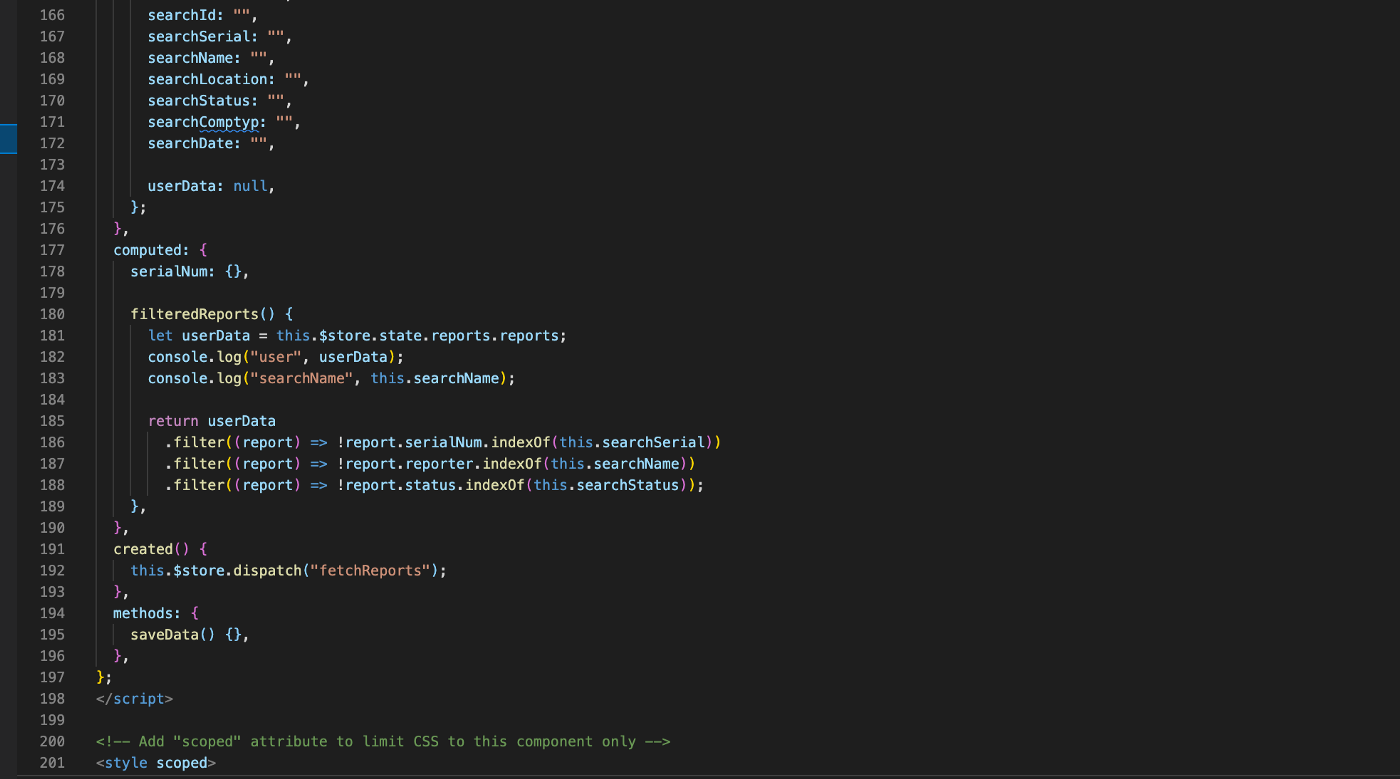
```js
A easier way to write this filter is by:
computed: {
serialNum: {},
filteredReports() {
let userData = this.$store.state.reports.reports;
console.log(“user”, userData);
console.log(“searchName”, this.searchName);
return userData
.filter((report) => !report.serialNum.indexOf(this.searchSerial))
.filter((report) => !report.reporter.indexOf(this.searchName))
.filter((report) => !report.status.indexOf(this.searchStatus));
},
```
<div class="content-ad"></div>
필터링에 포함 및 찾기를 사용할 수 있습니다. 다른 예:
```js
byName() {
console.log(“touched”);
if (this.searchName) {
return this.students.filter((item) => {
return this.searchName
.toLowerCase()
.split(“ “)
.every((v) => students.studName.toLowerCase().includes(v));
});
} else {
return this.students;
}
},
```
보시다시피 변수 v는 루프된 데이터를 가져와서 모든 데이터 student.name을(를) v와 비교한 다음 v가 포함된 데이터 하나를 반환합니다.
제 글을 읽어주셔서 감사합니다. 시간과 피드백을 통해 vue.js 및 vuex로 필터링할 수 있는 더 자세한 설명과 더 많은 예를 통해 개선하도록 노력하겠습니다.
'javascript' 카테고리의 다른 글
| 폐업 초보자 안내서 (0) | 2021.12.30 |
|---|---|
| 작업 목록(목록, 여백, 확인란)을 표시하는 아름다운 할 일 목록 앱을 Vuetify에서 작성 (0) | 2021.12.30 |
| Angular의 ng-content를 사용하여 유연한 구성요소를 생성하는 방법 (0) | 2021.12.30 |
| 렉스 체스란? (0) | 2021.12.30 |
| 8가지 무료 개발자 튜토리얼을 통해 실제로 일자리를 얻으실 수 있습니다. (0) | 2021.12.30 |



댓글