반응형

zx.js를 사용하는 이유
설치하다
// Global installation.
// Also you can also install it separately in your project.
npm i zx -gzx.js의 원리
사용.
- 파이프라인 문자를 사용하여 스크립트를 빠르게 테스트하는 것이 바로 가기입니다.
- 또 다른 방법은 우리가 자주 하는 것처럼 프로젝트에서 스크립트를 개발하는 것이다.
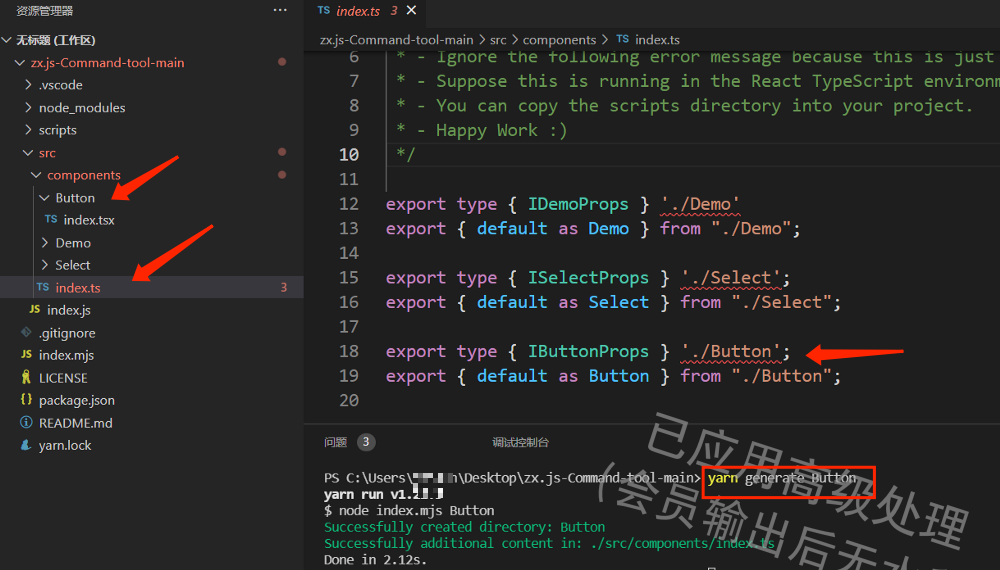
명령줄 도구

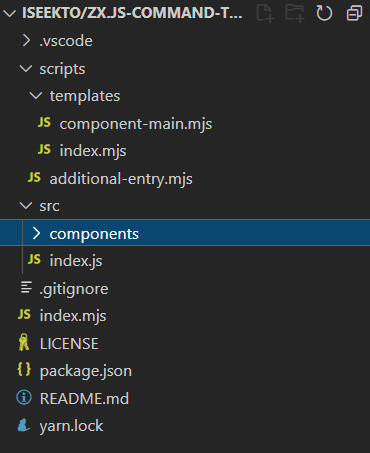
- 첫 번째 단계는 Responent 구성 요소인 첫 번째 Template 파일을 생성하고 기본적으로 Props 타입을 내보낸 후 최종적으로 디렉토리와 파일의 내용을 생성해야 합니다.

'javascript' 카테고리의 다른 글
| JavaScript로 고유 값 통합 (0) | 2022.02.15 |
|---|---|
| 아니요. 매개 변수와 인수는 함수에 대해 서로 다른 두 가지 사항입니다. (0) | 2022.02.15 |
| 예니 게르체클레슈티르디이미즈 공용 사티쉬미자 비르 바크시 (0) | 2022.01.28 |
| Vuetify에서 호버 구성 요소를 사용하는 방법 (0) | 2022.01.27 |
| JavaScript의 이벤트 루프 (0) | 2022.01.27 |




댓글